Animations can make people sick, or worse! By adding animation toggles and listening in to the user's system preference for reducing motion on OSX and iOS, we can give them more control over our interfaces. Animation can be a safety issue; let's do something about it!
Warning: there is a flashing animation in the video.
In this lesson:
WCAG 2.1, Guideline 2.3: Seizure risks
Your Interactive Makes Me Sick

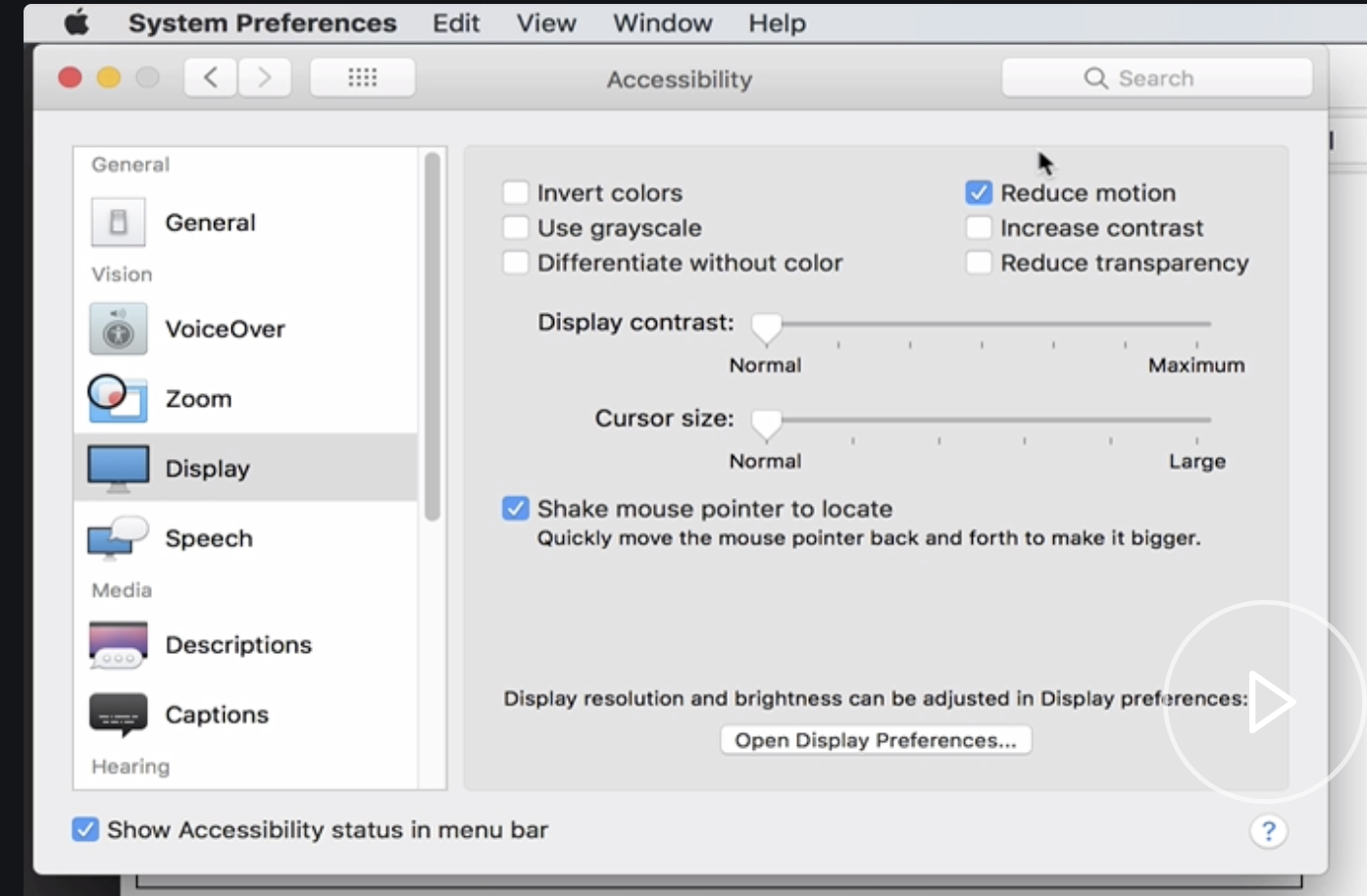
/* if reduced-motion is selected on OSX/iOS, here you can stop all the animation and hide all the control buttons */@media (prefers-reduced-motion) { /* hide toggle button */ #animation-toggle { display: none; } /* make sure animations actually stop */ ...}